
Bu yazıda vue.js ile kodlamaya giriş yapacağız. bir web sitesi tasarlarken kullanacağımız temel yapıları inceleyeceğiz.
Eğer Vue.js hakkında bilginiz yoksa ilk önce Medium’da yazmış olduğum Vue.JS’i Tanıyalım yazısını okumanız daha faydalı olacaktır. Şimdi biraz vue.js nasıl kullandığımız hakkında giriş yapalım. Öncelikle script’i ekliyoruz.
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
Daha sonra Html dosyanıza şunları ekleyin:
<div id="app">
{{ message }}
</div>
Javascript dosyasına veya script tagları arasına şunları ekleyin:
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
Şuanda vue.js hazır hale geldi bile. Projenizi çalıştırırsanız message yazan kısımda Hello Vue! yazısını görebilirsiniz. Kodları kısaca açıklayacak olursak, html kısmında div’e verdiğimiz id (app) ile script kısmındaki el (element) ‘e verdiğimiz #app aynı olması gerekiyor. Çünkü vue buradan ilişkilendirme yapıyor. Data tag’i içine ise kullanacağımız, array, object, vs değişkenlerimizi koyuyoruz. Böylece html kısmından message eriştiğimiz gibi kolayca erişim sağlayabiliyoruz. Genel yapısını anladığımıza göre kısaca diğer kod yapılarını ve ne işe yaradıklarına bakalım. Daha sonra genel bir örnek ile hepsini uygulamaya çalışacağım.
- v-if: Herhangi bir şarta göre bir elementi gösterip göstermeyeceğimizi v-if ile belirtiyoruz.
- v-show: v-if ile aynı işi yapıyor. Farkı ise v-if DOM içine ekler veya eklemez. v-show ise DOM içerisine elementi ekler. display: none style ekleyerek gizler.
- v-for: tekrar edilmesini istediğimiz element üzerinde v-for kullanarak döngü işlemine tabi tutmayı sağlar. Mesela bir array değişkenimiz varsa ve bu array içindeki verileri html içine döngü ile yazdırmak istiyorsak v-for kullanıyoruz.
- v-bind: Html içindeki attribute’lere verilerimizi yazmak istiyorsak kullanıyoruz. Mesela bir <a> etiketimiz var ve href özelliğine değişkendeki linki dinamik olarak vermek istiyoruz. bunun için
<a v-bind:href=”link”> Detay Görüntüle </a> gibi kullanabiliyoruz. Birazdan bunlara örnek yapacağım. Şunuda belirtelim ki “v-bind:href” yerine kısayol olarak “:href” şeklinde kullanabiliyoruz. - v-on: Bir event bağlamak için kullanıyoruz. Mesela button’umuz var ve tıklandığında formu kaydettirmek istiyoruz. Bunun için
<button v-on:click=”kaydet()”>Kaydet</button> şeklinde kullanabiliyoruz. Bu kaydet methodunu ise nereye yazmamız gerektiğini birazdan göstereceğim. Şunuda belirtelim ki “v-on:click” yerine kısayol olarak “@click” şeklinde kullanabiliyoruz. - v-model: Html input ile modelimizi bağlamak istediğimizde v-model kullanıyoruz. Burada two way binding yapısı devreye giriyor. Yani kullanıcı input içerisine bir veri girdiğinde benim model objem’de otomatik olarak güncellensin. Aynı zamanda ben kod tarafından model objeme veri yüklersem input içerisine otomatik olarak yazsın. Bu yapı bizi ek senkronizasyon maliyetinden kurtarıyor. Ve reactive bir yapı sunuyor.
Örnek Uygulama
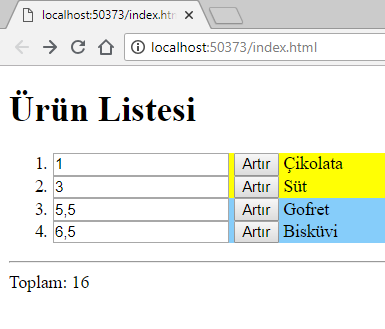
Şimdi bu öğrendiklerimizi bir uygulama üzerinde uygulamaya çalışalım. “Products” adında bir array’imiz olsun. Html tarafında dinamik çalışan bir ürün listesi yapalım. Bunun için herhangi bir html sayfası oluşturup yukarıda bahsettiğim gibi script dosyasını ekleyin. Ben script’i bilgisayarıma indirip link verdim. Siz şimdilik linkten’de çekebilirsiniz. Yapacağımız uygulamanın görseli şu şekilde olacak:

Şimdi aşağıdaki kodları uygulayın
Html Head Kısmı:
<head>
<meta charset="utf-8" />
<title></title>
<script src="Scripts/vue.js"></script>
<style>
.yellow {
background-color: yellow;
}
.blue{
background-color: lightskyblue;
}
</style>
</head>
Html Body Kısmı
<body>
<div id="app1">
<h1>{{title}}</h1>
<ol>
<li v-for="p in products"
v-if="p.price < 10"
:class="p.price < 5 ? 'yellow' : 'blue'">
<input type="number" v-model.number="p.price" />
<button @click="increase(p)">Artır</button>
{{p.name}}
<a :href="'urun-detay/'+p.id">Detay Görüntüle</a>
</li>
</ol>
<hr />
<span>Toplam: {{total}}</span>
</div>
</body>
Script Kısmı
<script>
var vue = new Vue({
el: "#app1",
data: {
title: "Ürün Listesi",
products: [
{ id: 1, name: "Çikolata", price: 1.00, active: true },
{ id: 2, name: "Süt", price: 3.00, active: true },
{ id: 3, name: "Gofret", price: 5.50, active: true },
{ id: 4, name: "Bisküvi", price: 6.50, active: false }
]
},
methods: {
increase(product) {
product.price += 1;
}
},
computed: {
total() {
var total = 0;
this.products.forEach(p => total += p.price);
return total;
}
}
})
</script>
Artık Html dosyanızı browser üzerinde açacak olursanız yukarıdaki görseli elde ediyor olmanız gerekiyor. Şimdi adım adım bu kodları açıklamaya çalışacağım.
script kısmında new Vue ile yeni bir Vue instance oluşturduk.
data kısmına title ve product adında 2 adet değişken koyduk. products bizim ürün objelerimizi barındıran Array değişkenimiz.
methods kısmında butona tıkladığımızda fiyatı 1 artırmaya yarayan bir increase methodu bulunuyor. Parametre olarak array içerisinde bulunan product objelerinden birini alıyor.
computed alanını ise hesaplanmış değerler için kullanıyoruz. Bu örnekte genel toplam alanını buraya koyduk ki herhangi bir ürünün fiyatı değişirse otomatik olarak toplam da hesaplansın. Vue.js reactive bir yapıda bulunduğundan products listesinde herhangi bir ürünün fiyatı değiştiği anda bu total değeri otomatik olarak değişecektir.
html body kısmına gelecek olursak, {{title}} ile başlık değişkenini yazdırdık.
Daha sonra bir liste yazdırmak istediğimiz için html ol li yapısı kullandık. li etiketinin tekrar etmesini istediğimiz için v-for kodunu li etiketine ekledik.
v-for=”p in products” burada bizim data içindeki products arrayimizin içinde dön ve her döngü değerini p değişkenine ata demiş olduk.
v-if=”p.price < 10″ burada ise v-if yapısı kullanarak eğer ürünün fiyatı 10’dan küçükse gözüksün, aksi halde gözükmesin demiş olduk.
:class=”p.price < 5 ? ‘yellow’ : ‘blue’” burada dinamik olarak class verdik. böylece fiyatı 5’ten küçük ise sarı aksi halde mavi gözüksün demiş olduk. Bu class’ları ise yukarıdaki kodlarda head kısmında tanımlamıştık.
<input type=”number” v-model.number=”p.price” /> burada döngü ile her satıra input elementi ekleyerek bu inputu fiyat değişkenine bağladık. v-model.number ile sayısal bir değer olduğunu belirttik.
<button @click=”increase(p)”>Artır</button> burada fiyat artır butonu ekledik. click eventinde ise increase methodunu çağırmış olduk.
<a :href=”’urun-detay/’+p.id”></a> ile a detay linki ekledik. :href ile ürünün id’sini linke eklemiş olduk.
<span>Toplam: {{total}}</span> ile computed olarak hesaplamış olduğumuz total değerini sayfanın altına yazdırmış olduk.
Böylece bu uygulama ile Vue.js ‘in birçok özelliğine değinmiş olduk. Gördüğünüz gibi vue.js ile kod yazmak basit ve istediğiniz herşeyi kolaylıkla yapabiliyorsunuz. Reactive yapısı sayesinde model ve view etkileşimi sağlanıyor.
Vuejs öğrenme eğrisi olarak reactjs diline göre çok daha hızlı ogrenilebiliyor. Backend yazilim dillerinden herhangi birisi ile neden vuejs reactjs diline göre tercih edilmesi gerekir ya da her ikiside ogrenilmeli projenin çeşidine gore yada .net vue uygun phyton kivy uygun php react uygundur gibi bir yaklaşım mi mantiklidir.
Bahsettiğiniz gibi öğrenmesi ve yazımı kolay olduğu için tercih sebebi olabilir.
React.js’de html ve javascript kodlarının iç içe yazılması fakat vue.js’de ayrık bir yapının olması benim için 2. tercih sebebiydi.
Bunun dışında ikisininde birbirine karşı üstünlükleri olabilir. Backend dili fark etmeksizin frontend tarafında istediğinizi tercih edebilirsiniz.